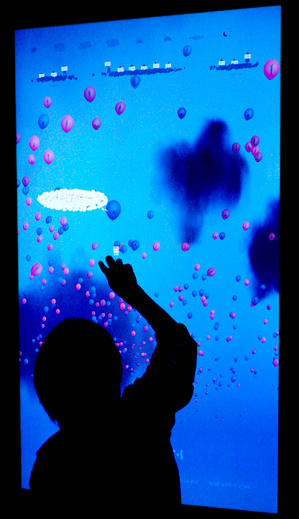
 Jonathan Harris and Sep Kamvar currently have a fascinating visualization up at NYC’s Museum of Modern Art called “I Want You To Want Me.” This beautiful video showcases the piece and its various movements. In short, they’ve taken profile content from online dating sites and used it to construct an image of humanity through their tastes, desires, self-descriptions, and ideas about the world. This is an interactive visualization on a touch-screen, allowing viewers to navigate through people’s self-expressions, all represented as bubbles with people trapped inside. The piece is currently on display at the MOMA and will be until May 12. If you get to check it out, tell me what it’s like to play with it since I’ll only get to see the video. (Silly dissertation.)
Jonathan Harris and Sep Kamvar currently have a fascinating visualization up at NYC’s Museum of Modern Art called “I Want You To Want Me.” This beautiful video showcases the piece and its various movements. In short, they’ve taken profile content from online dating sites and used it to construct an image of humanity through their tastes, desires, self-descriptions, and ideas about the world. This is an interactive visualization on a touch-screen, allowing viewers to navigate through people’s self-expressions, all represented as bubbles with people trapped inside. The piece is currently on display at the MOMA and will be until May 12. If you get to check it out, tell me what it’s like to play with it since I’ll only get to see the video. (Silly dissertation.)
I love that Harris and Kamvar use dating material to reflect society. I think that such expressions of intimacy are perfect for getting at the diversity and commonality of humanity. This also makes me think of Golan Levin, Kamal Nigam, and Jonathan Feinberg’s The Dumpster which is an interactive visualization of the romantic breakups of American teenagers as seen through their blogs.
I’m in awe of all of these artists and their ability to create such engaging interactive visualizations of social data. Yummy tasty goodness.
 Yesterday,
Yesterday, 


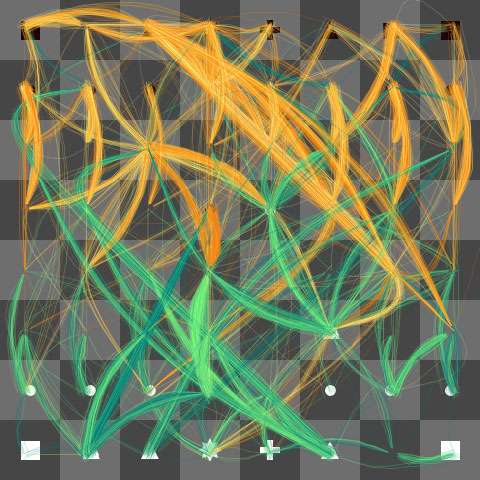
 Check out the Opte Project:
Check out the Opte Project: